EL «FLAT DESIGN» UNA TENDENCIA CRECIENTE EN DISEÑO GRÁFICO
El flat design es una tendencia creciente en diseño gráfico y especialmente en el diseño web que se basa en la máxima funcionalidad para el usuario, además de ofrecer un aspecto limpio, estético y agradable.
¿Qué es el flat design?
El flat design (diseño plano) es un estilo de diseño que se basa en el uso de un número reducido de elementos decorativos, además se usan colores solidos o planos (flat color), evitando el uso de degradados, sombreados, biselados u otro tipo de efectos, quizá como respuesta al uso de estos en el diseño gráfico de la última década, debido en parte a la popularización de photoshop y otros programas de diseño, que hizo que hoy se asocie el excesivo uso de filtros y efectos con un diseño aficionado y poco profesional.
Uno de los mejores ejemplos de la popularización de este diseño, es el radical cambio experimentado por la interfaz del correo web de Microsoft; antiguo hotmail, ahora outlook, que ha cambiado completamente el diseño de su interfaz para adecuarla a las líneas claras y limpias adoptadas en las últimas versiones de windows.
Elementos del flat design
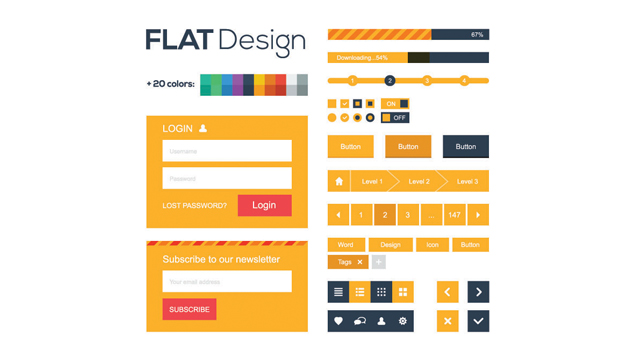
La gama de colores usados en flat design suele ser reducida, y optarse más por el mismo tono con diferente saturación, para crear leves contrastes entre las imágenes, el texto y el fondo, aunque hay que tener en cuenta que esos contrastes tan leves funcionan bien en una pantalla de ordenador, pero no tanto en un documento para imprenta.
Los diseños vectoriales también se asocian al flat design, no sólo en el diseño web sino también a la imagen corporativa y a los logotipos e iconos, siguiendo el diseño impuesto por el omnipresente Apple, los logos usan cada vez más de siluetas en si diseño y huyen del recargamiento.El flat design muy usado en el diseño web, también usa de tipografías ‘sans serif’, o ‘sin remate’ (arial, futura, tahoma, etc..) y con el menor recargamiento posible. También es importante que exista un diseño estructurado en cuadrícula con abundantes espacios entre líneas, igualmente suele usarse una justificación con un tamaño de columna reducido para los textos y anchos márgenes que den respiro al lector.
Ventajas del flat design
Una de las ventajas del flat design es su sencillez de ejecución, aunque no hay que engañarse, esa sencillez no lo es tanto de concepto, pues los diseños minimalista no son tan fáciles de concebir como podría parecer.
No obstante, en el flat design, la sencillez y claridad de líneas, suele venir acompañada reducción de elementos visuales, elementos interactivos y opciones, muchas veces redundantes, que saturan la web con exceso de información, haciendo la experiencia de navegar por la web más sencilla e intuitiva.
En cualquier caso, como cualquier tendencia o estilo, el flat design está sujeto a continua revisión y cambio, y geguramente esta tendencia derivará en otra. ¿Cómo será?, puede que eso sólo se sepa con el tiempo, de momento, hoy por hoy el flat design sigue en contínua expansión.